Автор статьи
Глеб Антоненко
Возможности коробочной Битрикс24 позволяют вносить изменения в отображение различных функций, что делает её максимально удобной для пользователей.
Покажем пример, как можно кастомизировать в CRM карточки канбана и сделки для менеджеров интернет-магазина.
С чем пришел заказчик
Изначально компания работала в самописной CRM, которую они развивали длительное время. В какой-то момент стало понятно, что совершенствовать её почти невозможно, из-за специфичности и ограниченности разработки.
Поэтому приняли решение перейти на Битрикс24 и первой задачей было – сделать карточку Сделки аналогичной, как в их CRM.
Так же у компании есть интернет-магазин, с которого поступает масса заказов. Эти заказы они хотели отслеживать через Канбан, но с более широким функционалом, чем в стандартной версии Битрикс24.
Меняем дизайн Канбана и Сделок
Канбан
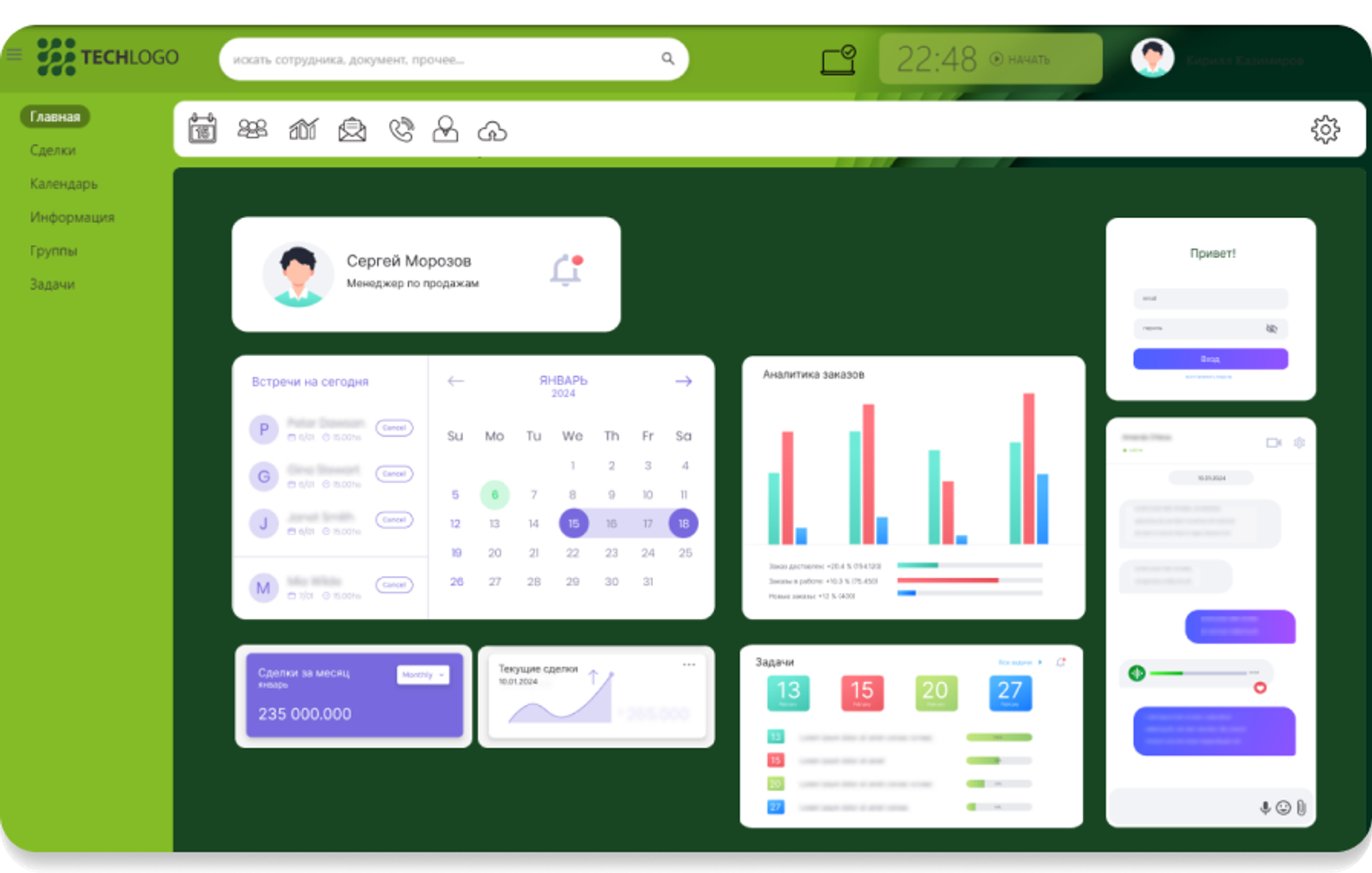
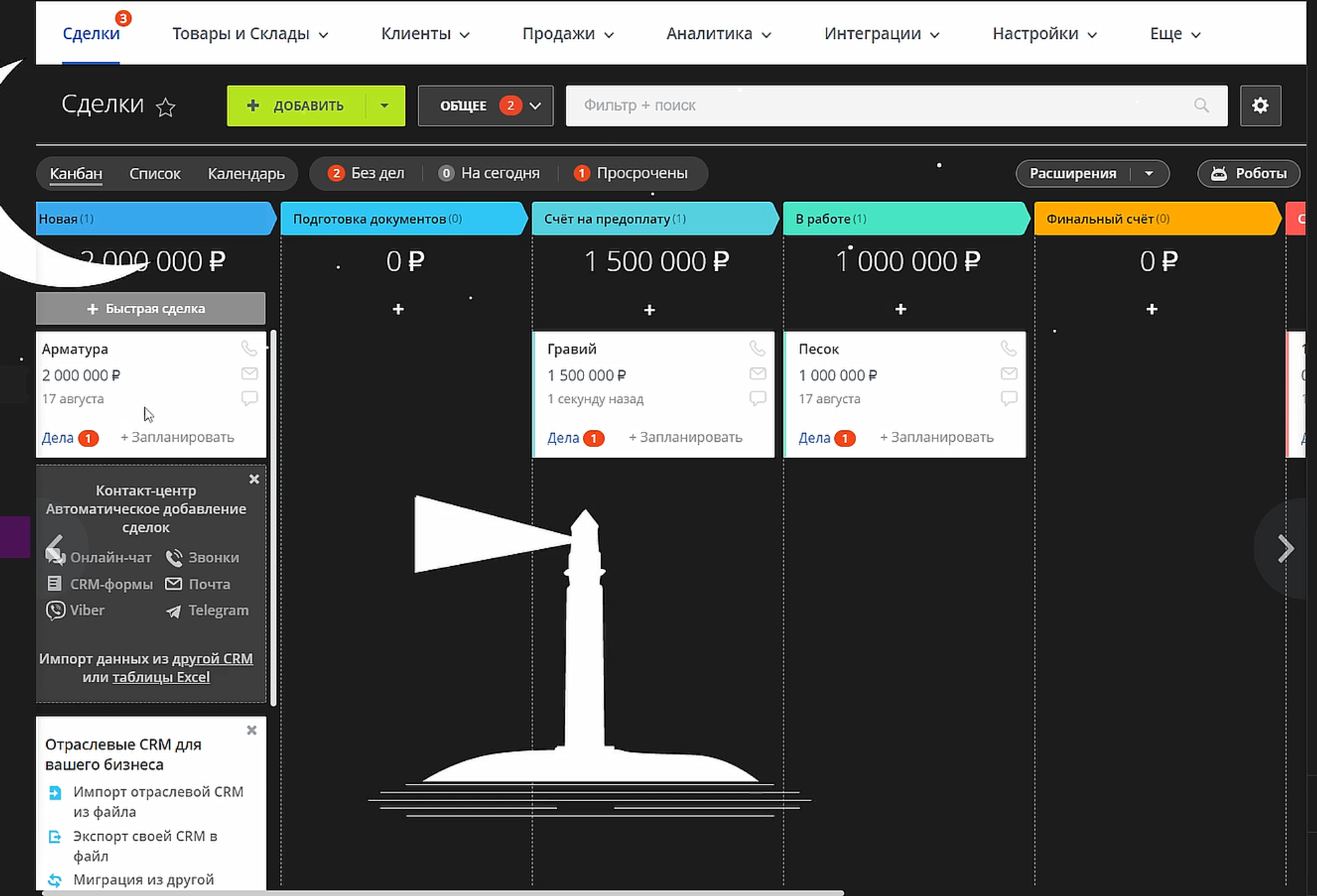
По умолчанию карточка в канбане выглядит так:

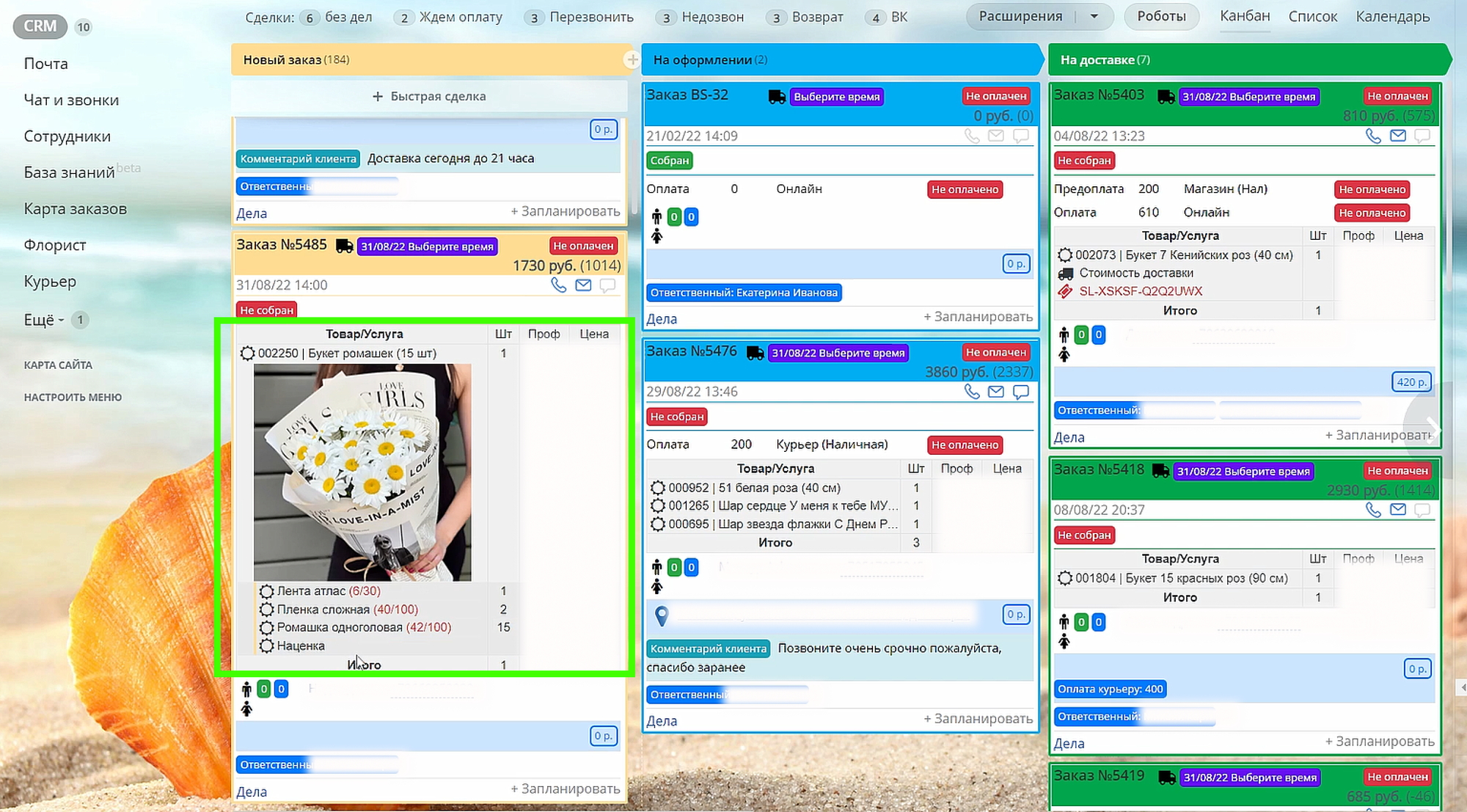
Мы изменили её и получили вид, в котором отображаются:
Товары (обычная карточка канбана не умеет выводить товары). При нажатии мы можем развернуть букет и увидеть, что входит в его состав.

Здесь есть информация для курьеров и флористов
Данные по заказчику и оплате (эту настойку мы сделали более гибко, чем в стандартной карточке) и теги – букет собран/не собран, нужно перезвонить менеджеру.
Сделка
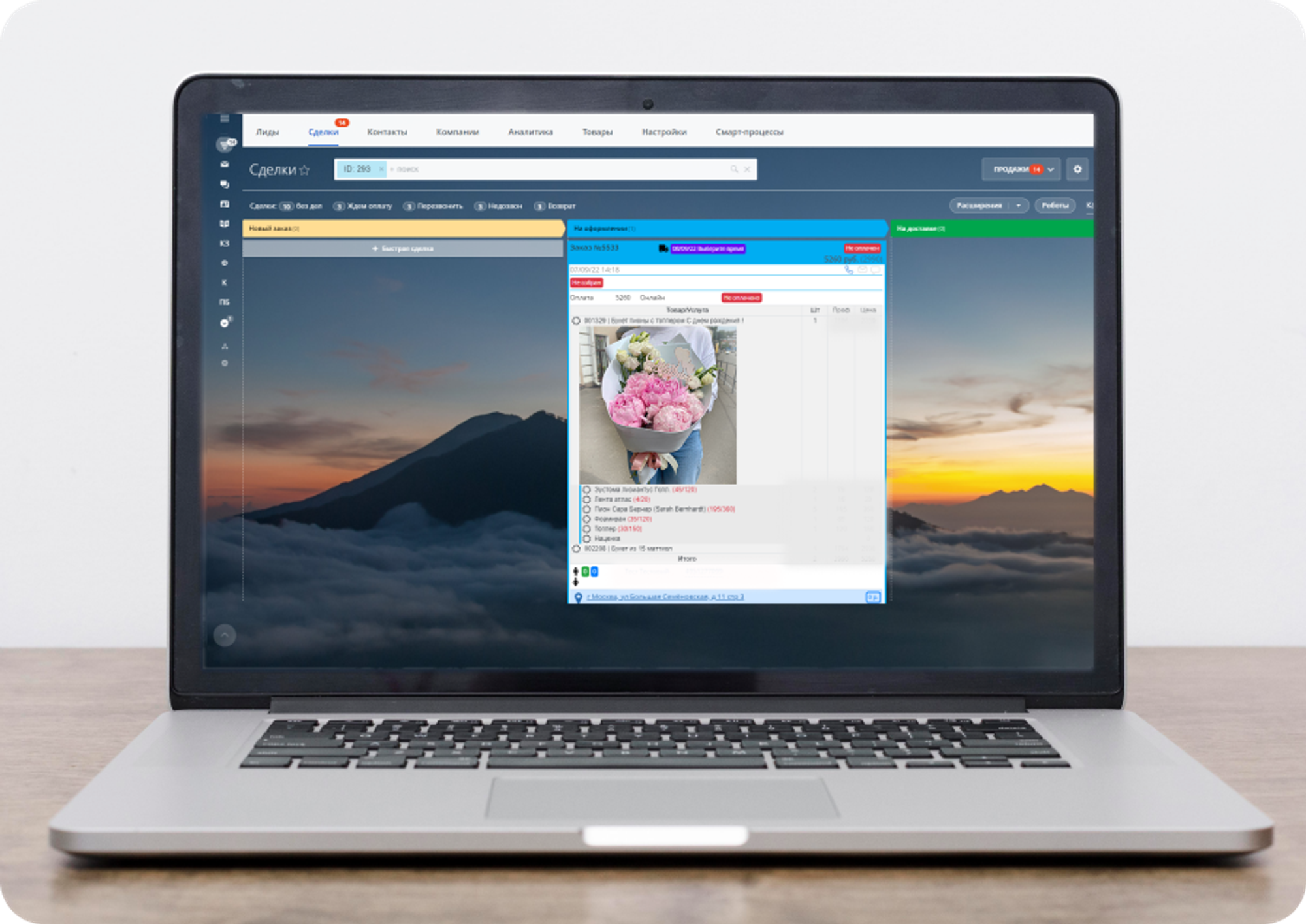
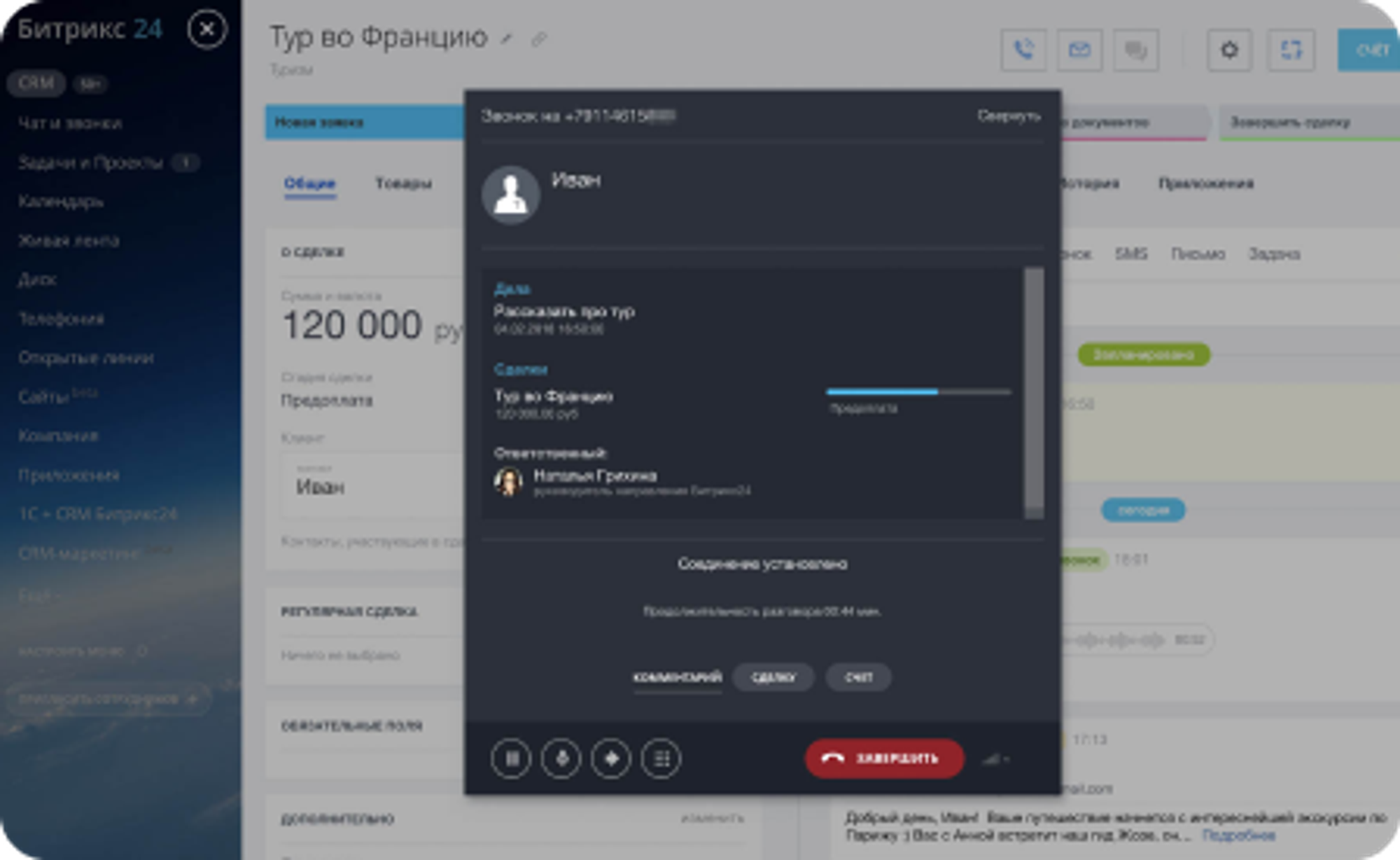
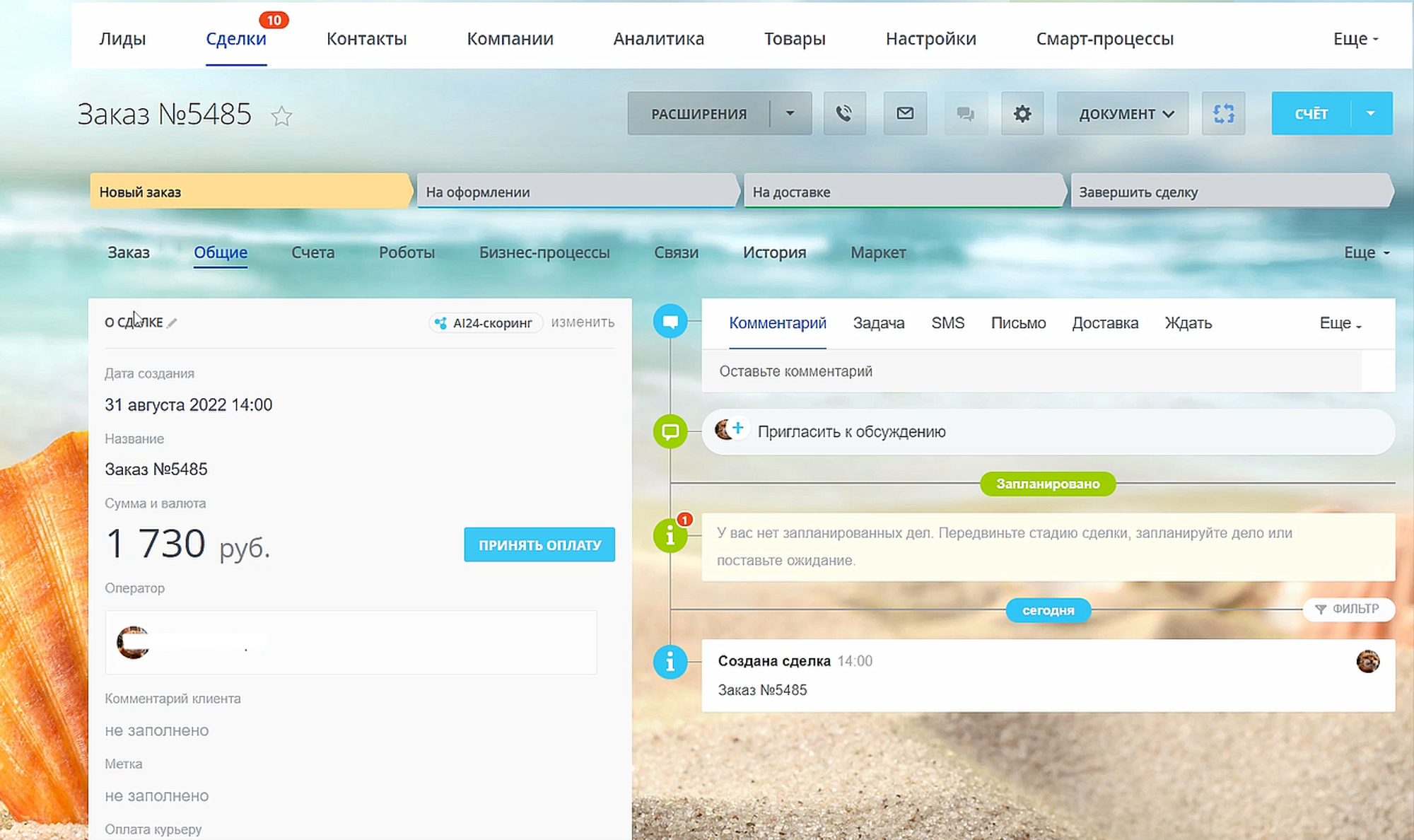
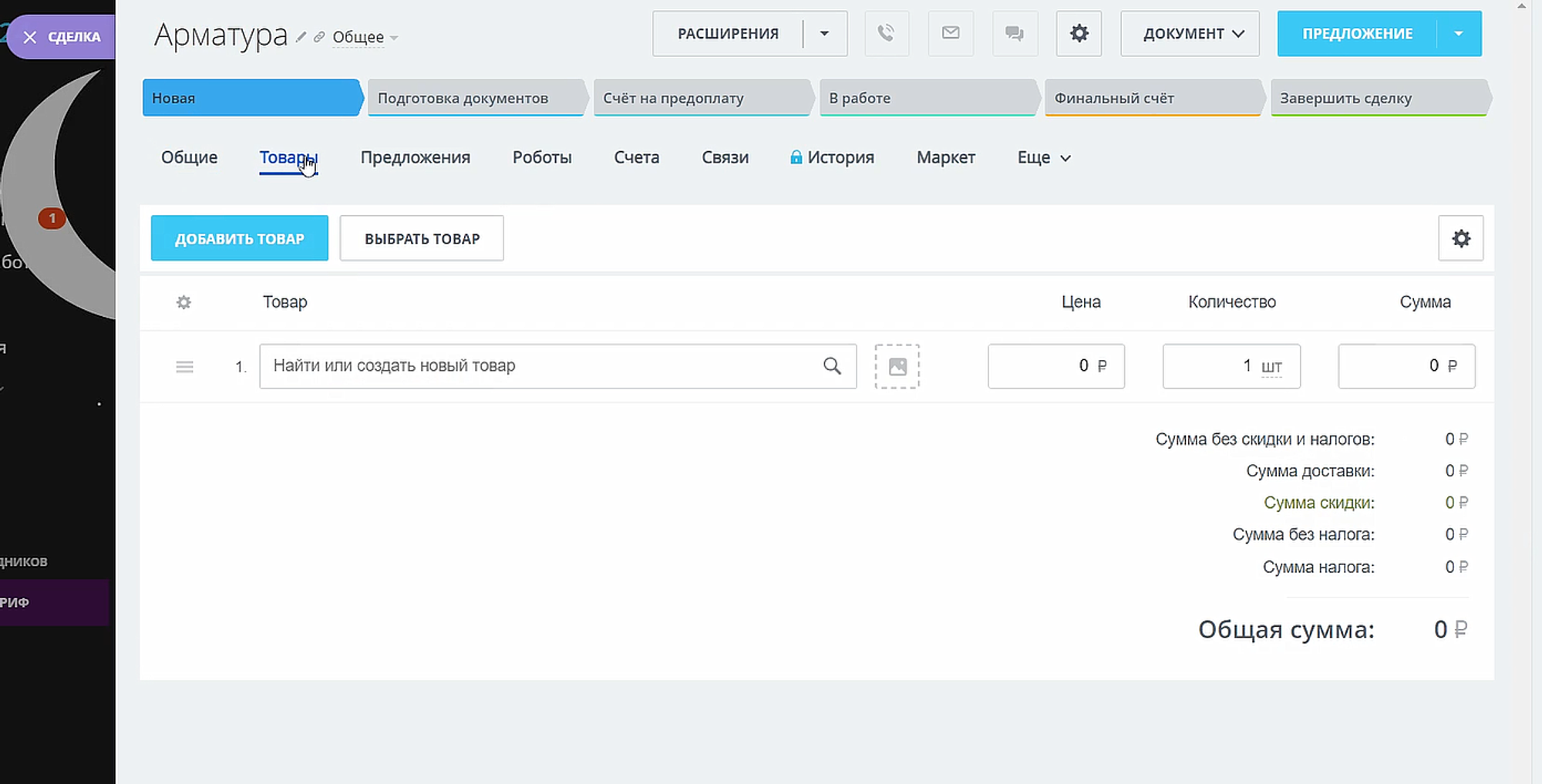
Стандартное отображение сделки и вкладки товаров:


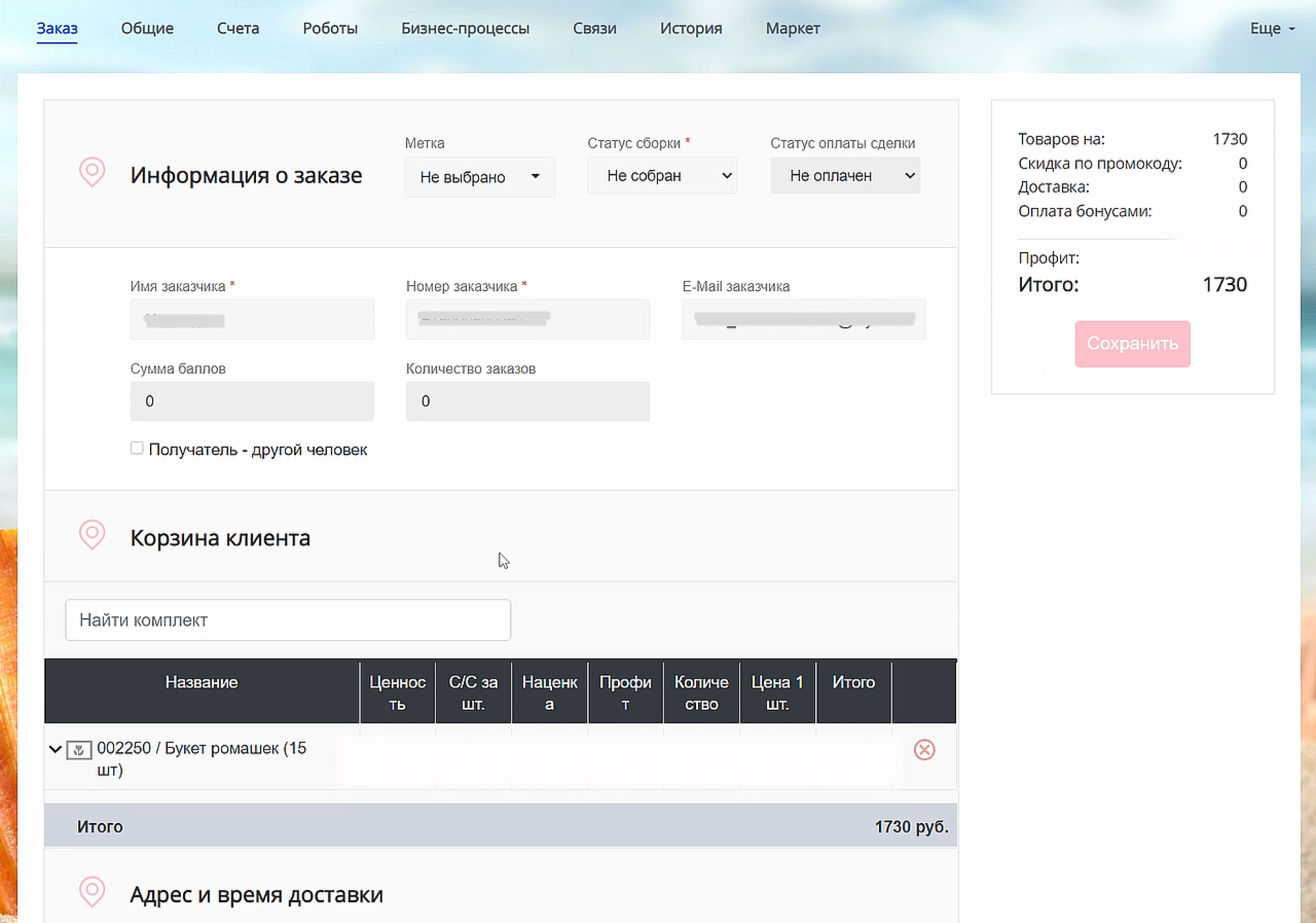
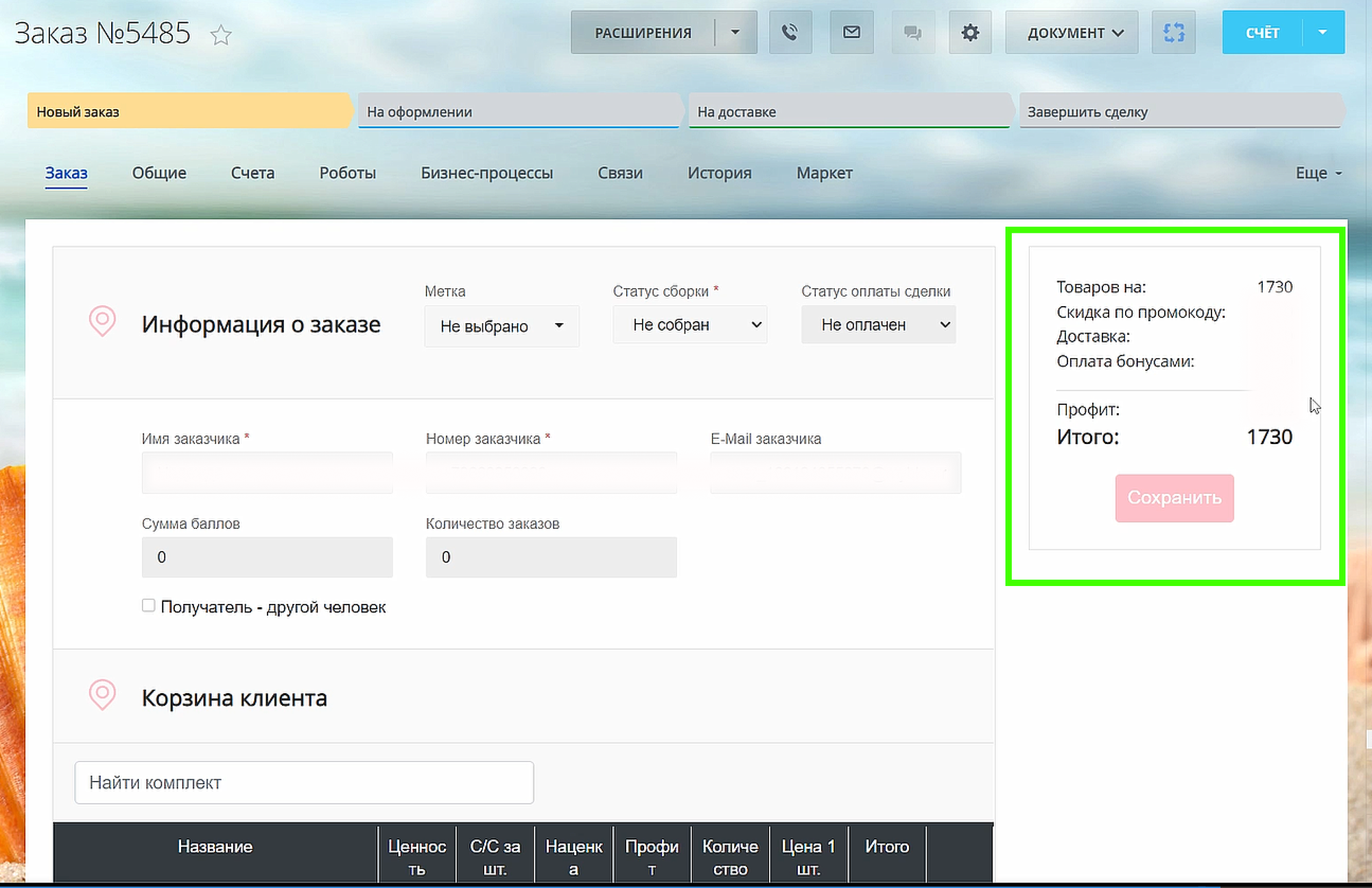
Новый вид сделки мы сделали более удобным для оформления заказа.
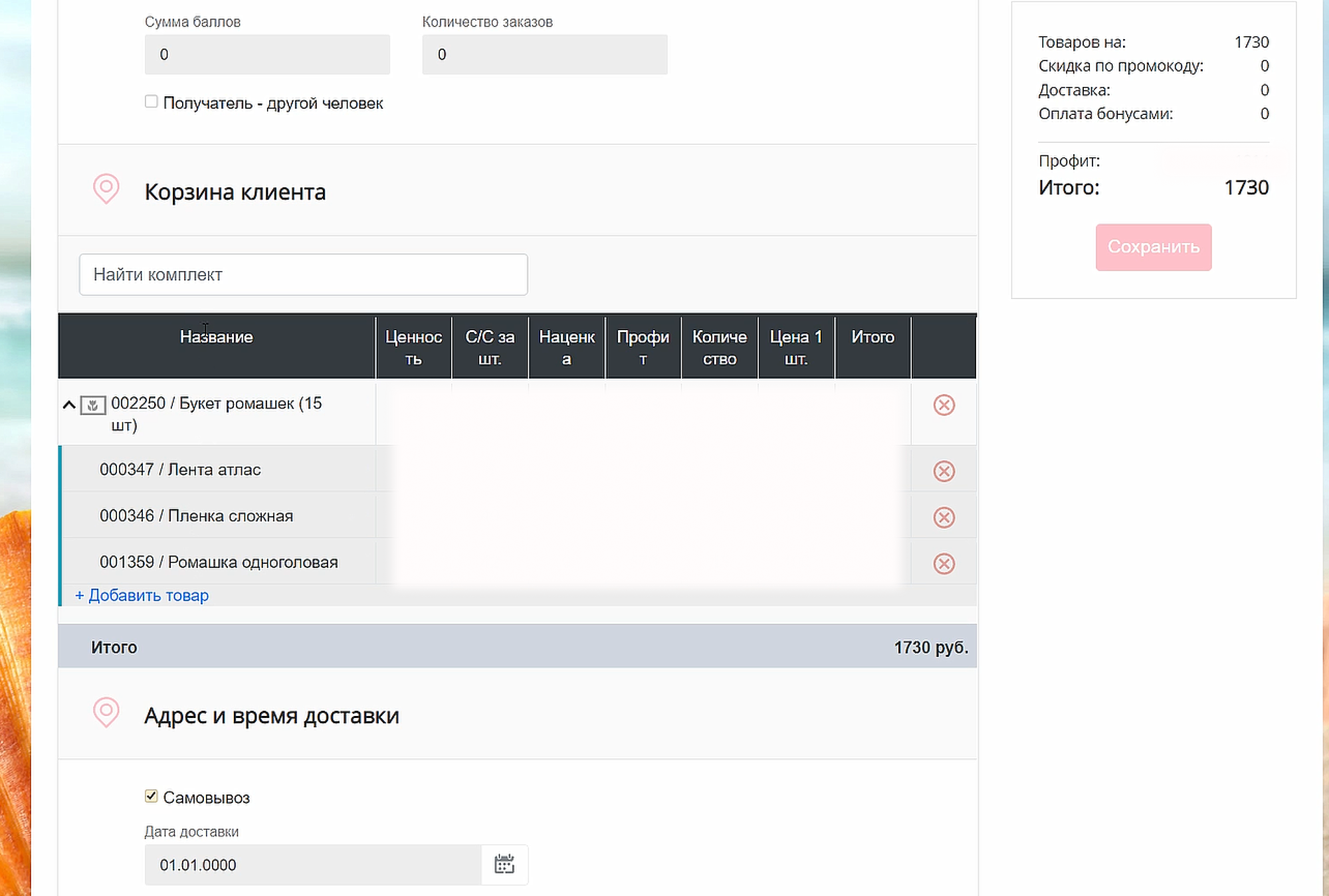
Теперь товары выводятся в самой карточке

Также мы расширили свойства. Стандартно товары в Битрикс24 не поддерживают вложенности. В новом варианте сделки, можно оформлять букет, в который входят разные цветы, так как теперь Товары содержат дополнительные пункты для большей вариативности заказа.

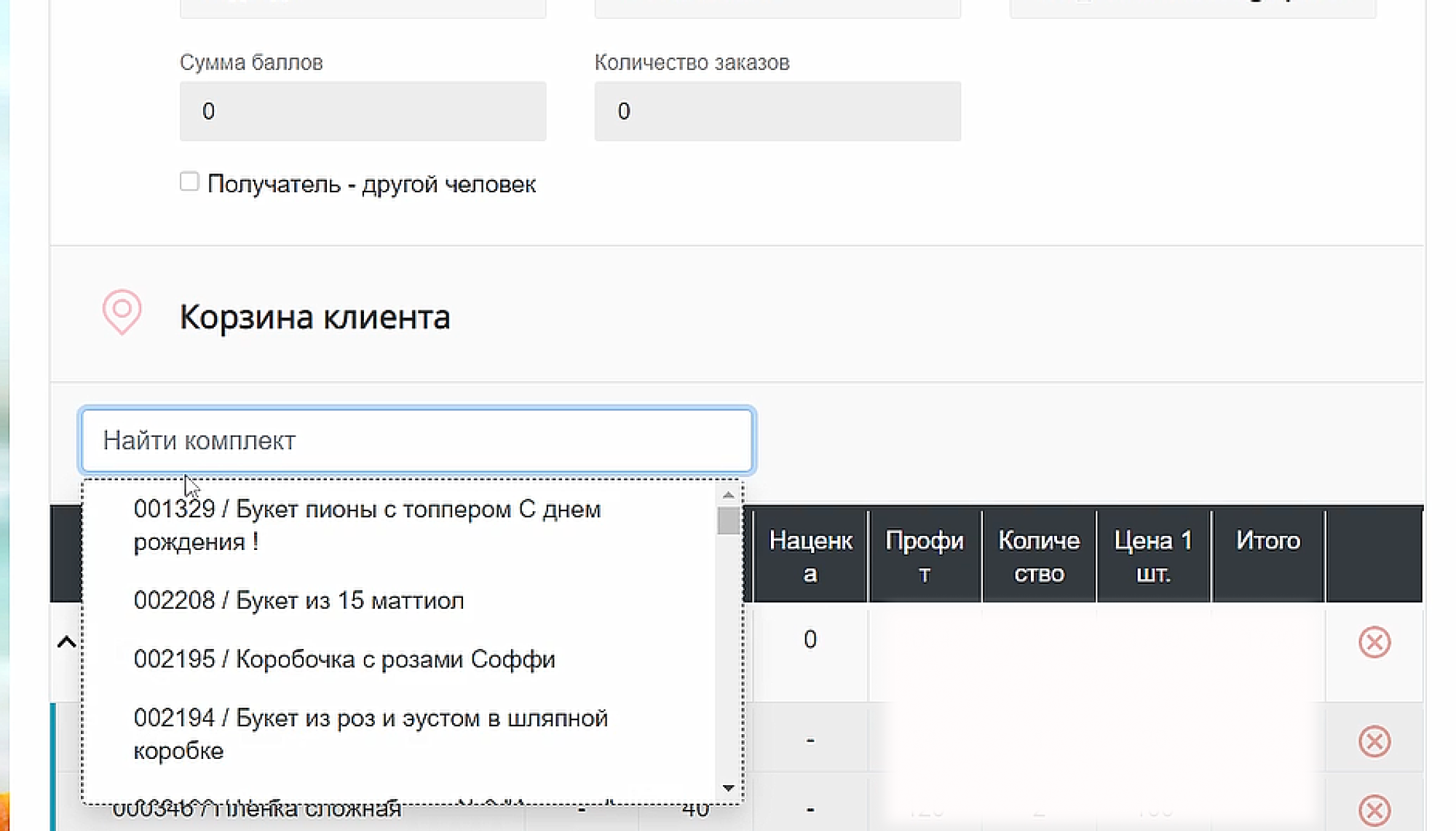
Добавили поиск по артикулу и названию товара

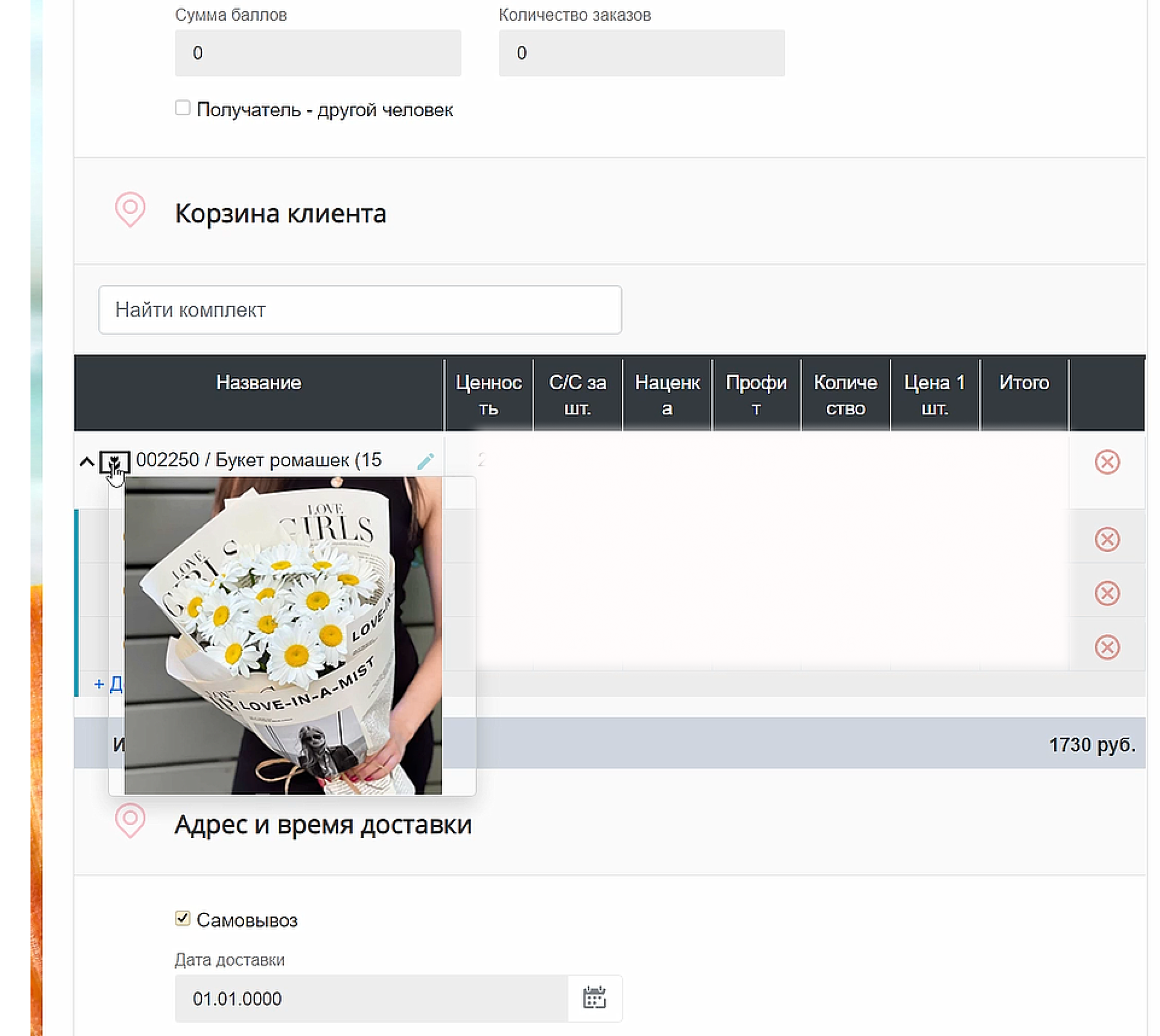
А также возможность просматривать картинки товара

Справа находится блок, который отображает всю информацию связанную с оплатой.

Есть вопросы или нужно решение Вашей задачи?
Оставьте заявку, заполнив форму обратной связи. Наш специалист свяжется с Вами в самое ближайшее время