
The capabilities of the boxed Bitrix24 allow you to make changes to the display of various functions, which makes it as user-friendly as possible.
Let's show an example of how you can customize kanban cards and deals for online store managers in CRM.
What did the customer come with?
Initially, the company worked in a self-written CRM, which they developed for a long time. At some point, it became clear that it was almost impossible to improve it, due to the specificity and limited development.
Therefore, we decided to switch to Bitrix24 and the first task was -make the Deal card similar to the one in their CRM.
The company also hasonline store, which receives a lot of orders. These orders they wanted to track throughKanban, but with wider functionality than in the standard version of Bitrix24.
Redesigning Kanban and Deals
Kanban
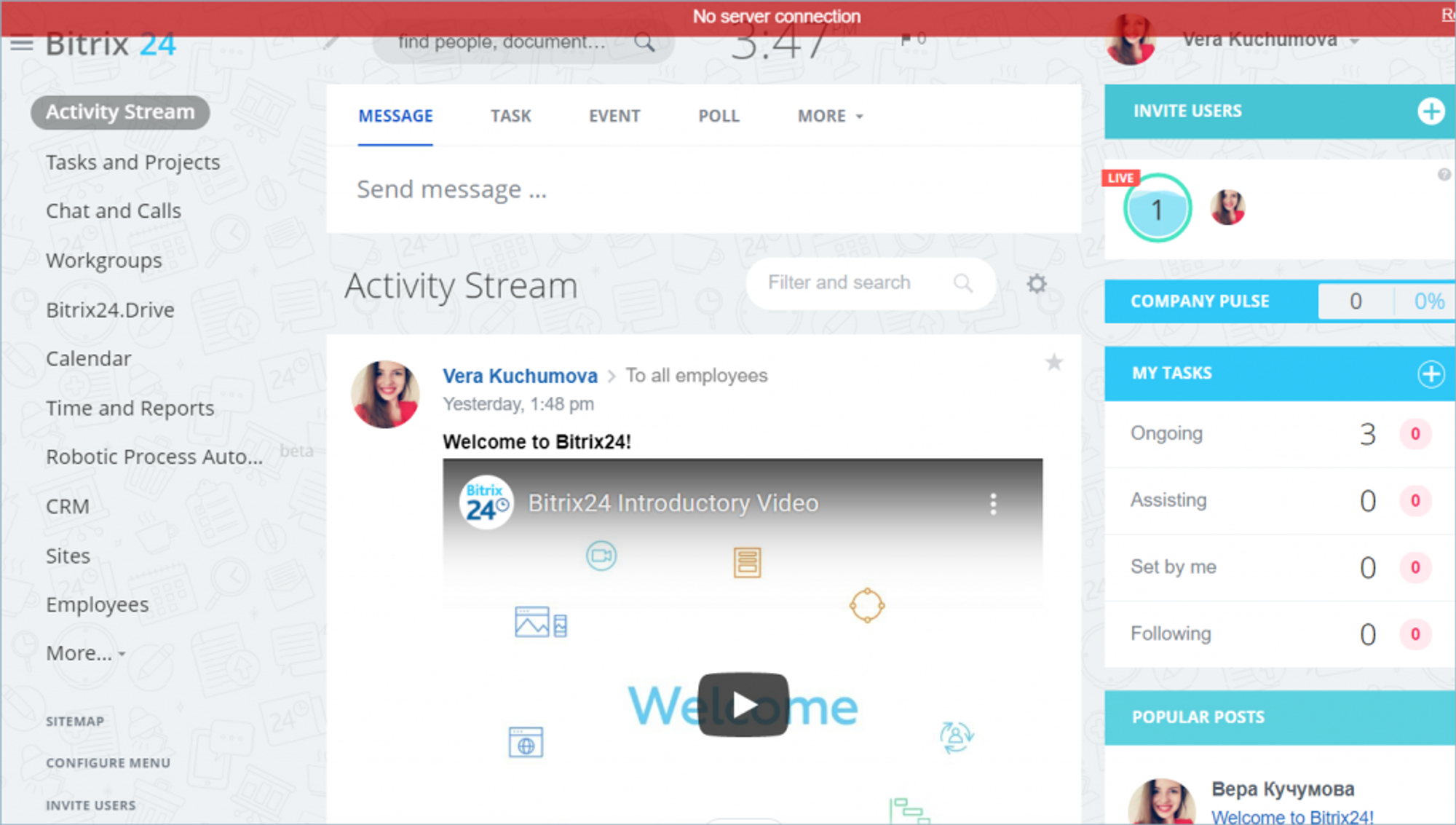
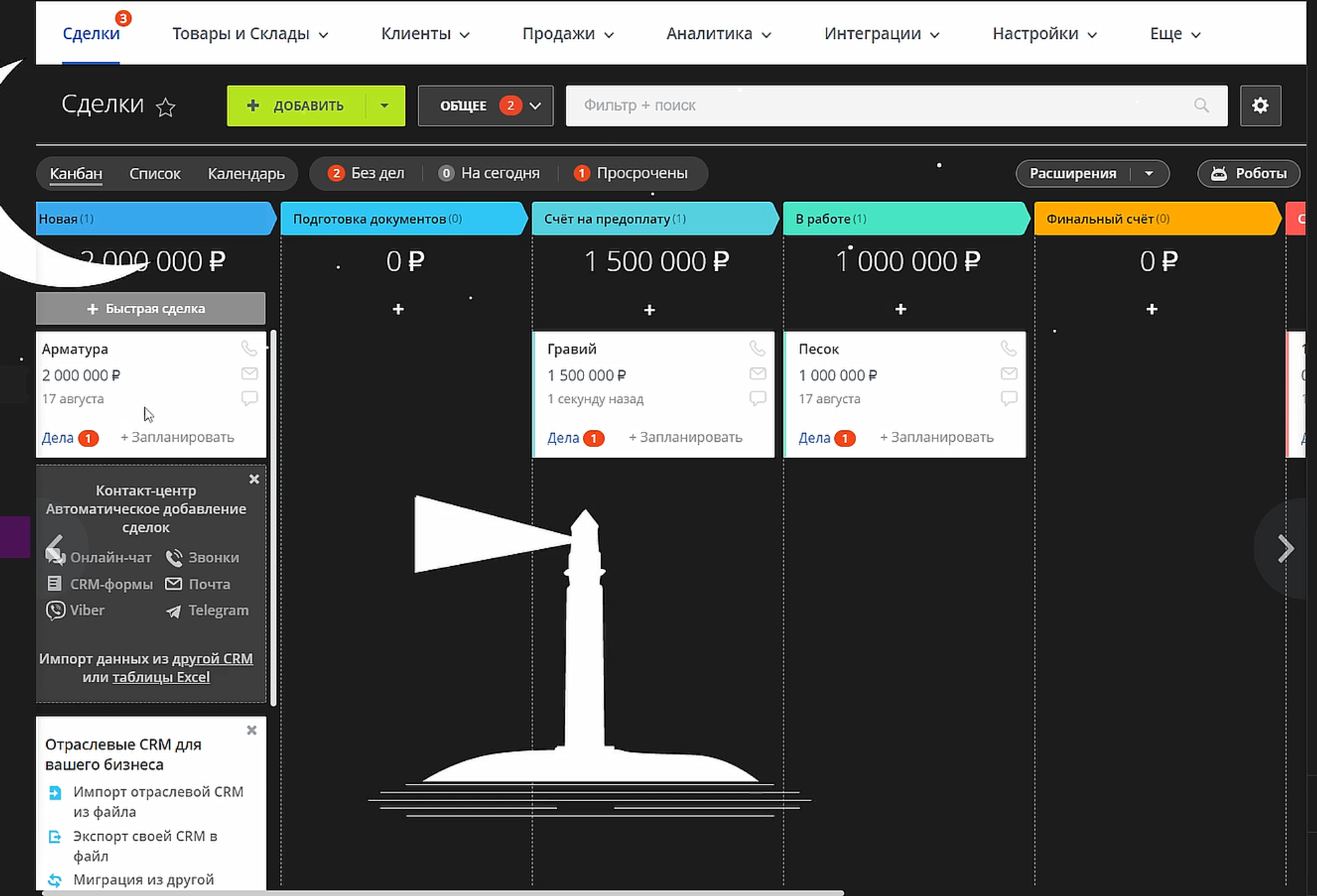
By default, a kanban card looks like this:

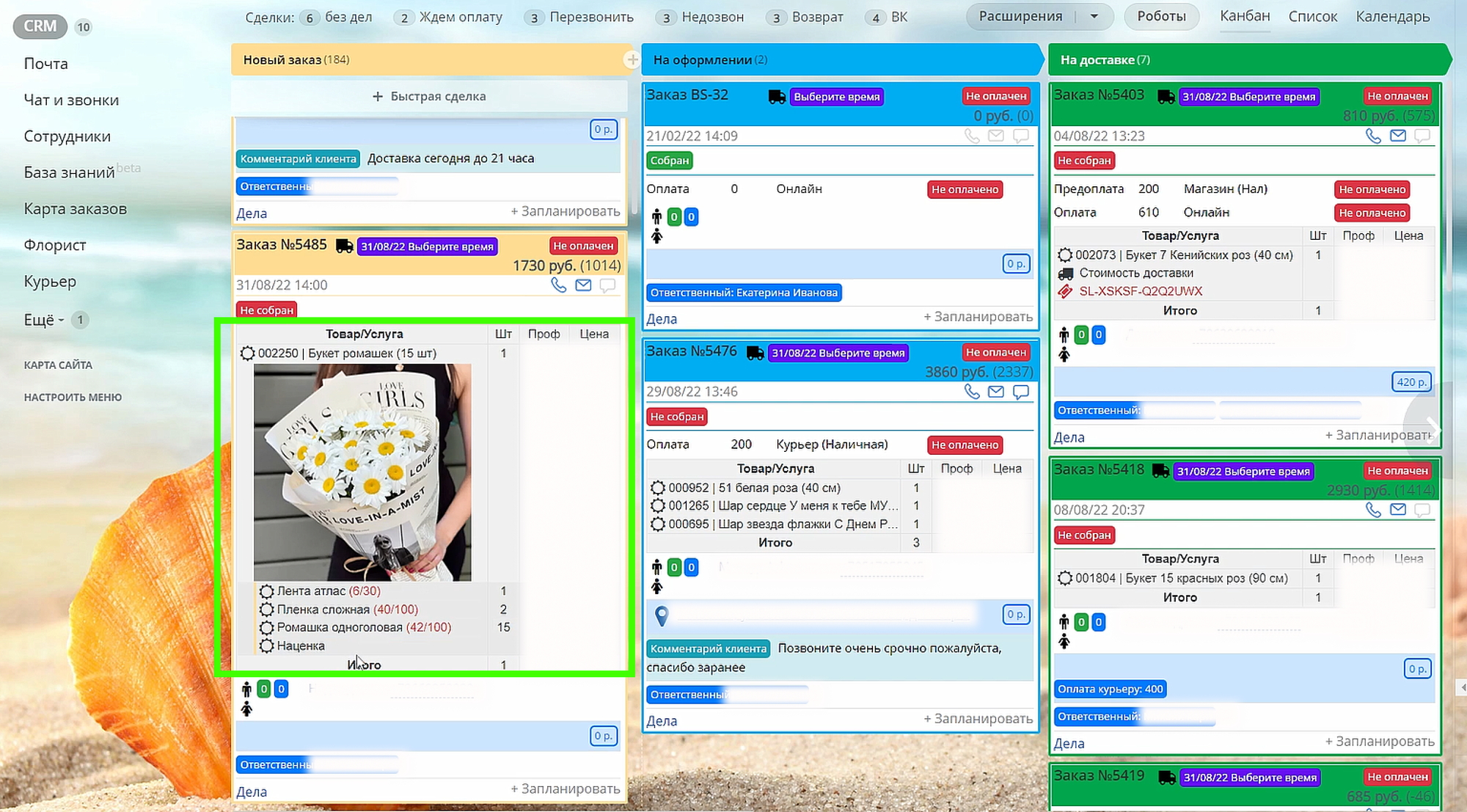
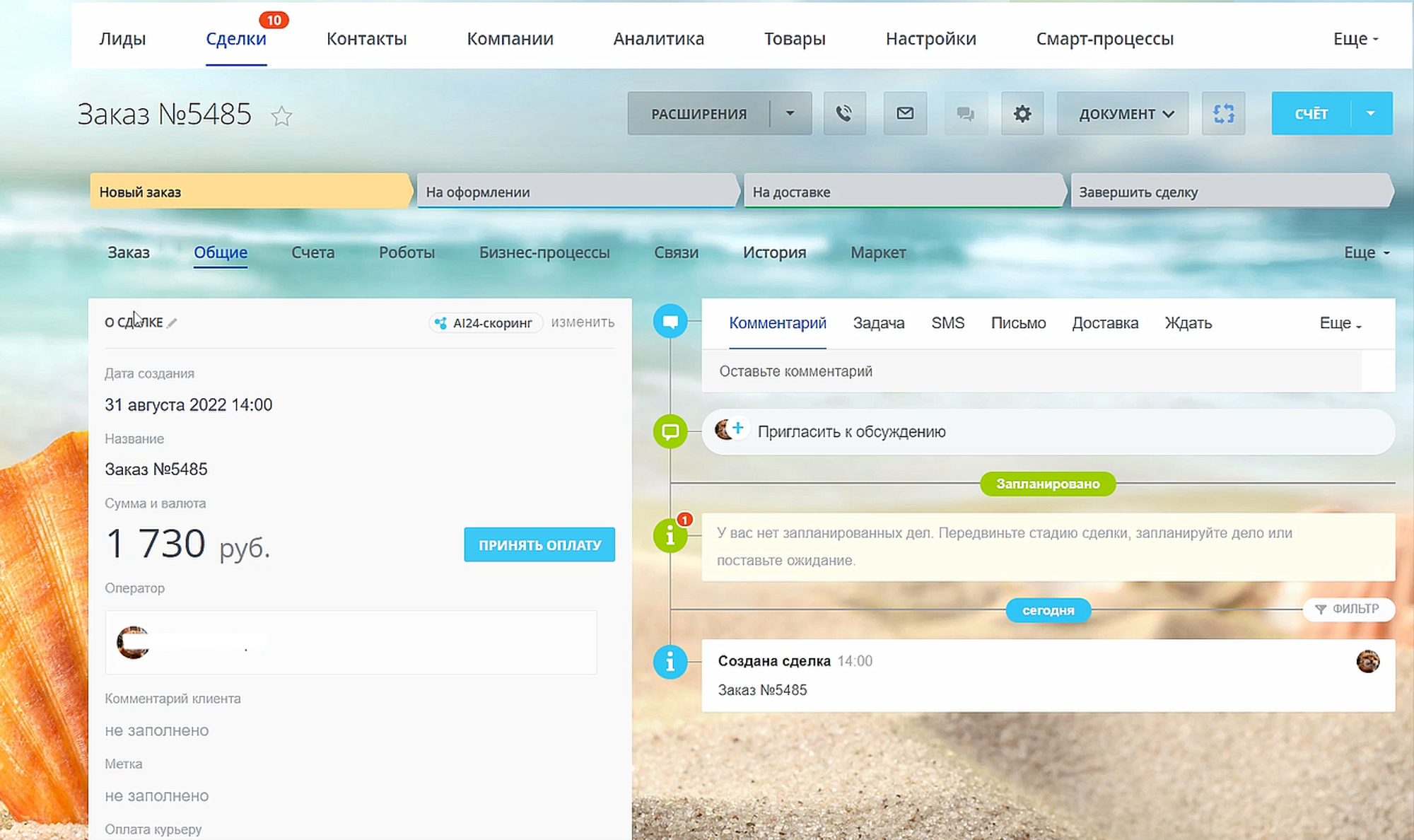
We changed it and got a view that displays:
Goods(a regular kanban card cannot display products). When pressed, we can expand the bouquet and see what is included in its composition.

There isinformation for couriers and florists
Customer and payment information (we made this tincture more flexible than in the standard card) andorigin- the bouquet is assembled / not assembled, you need to call the manager back.
A deal
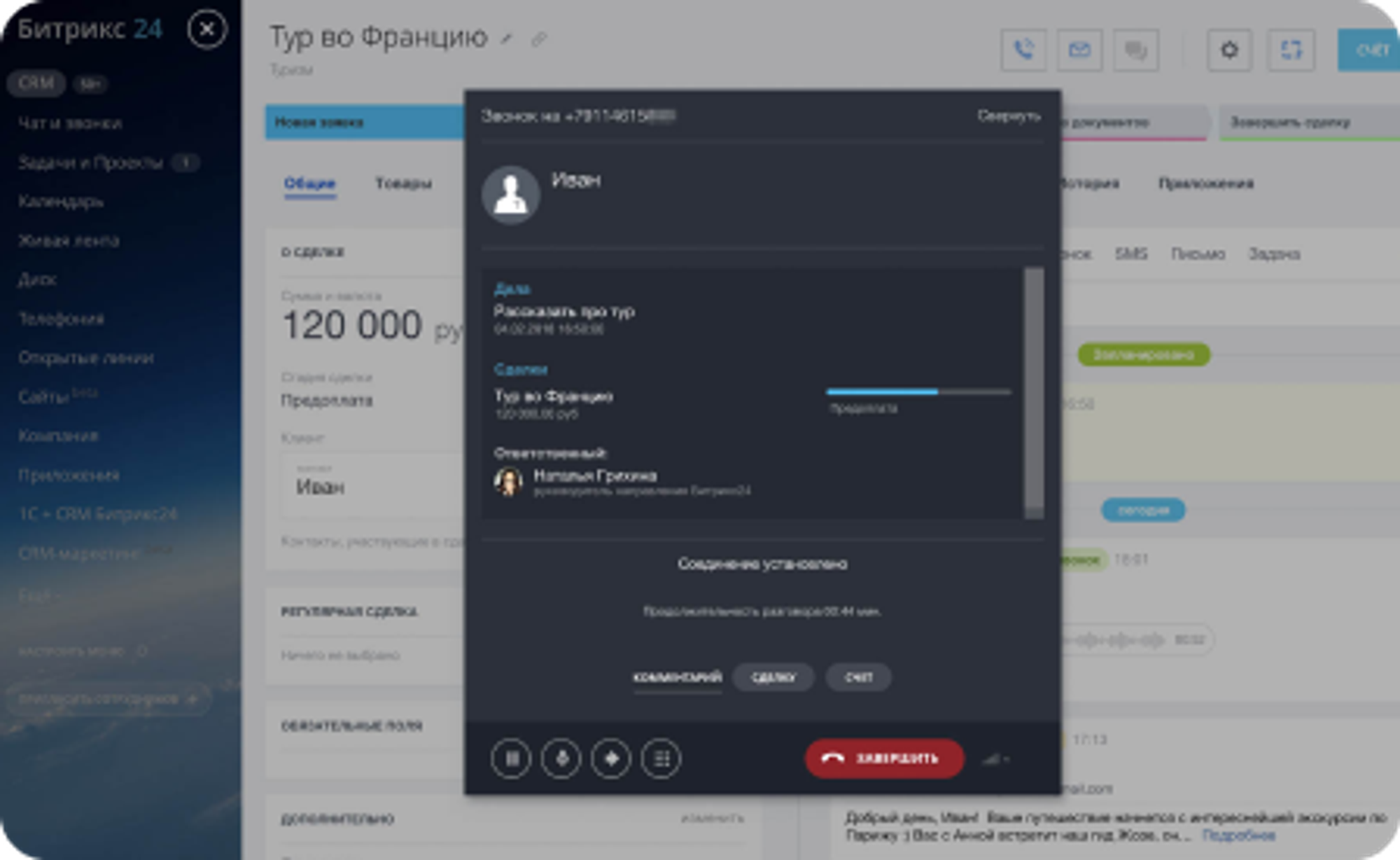
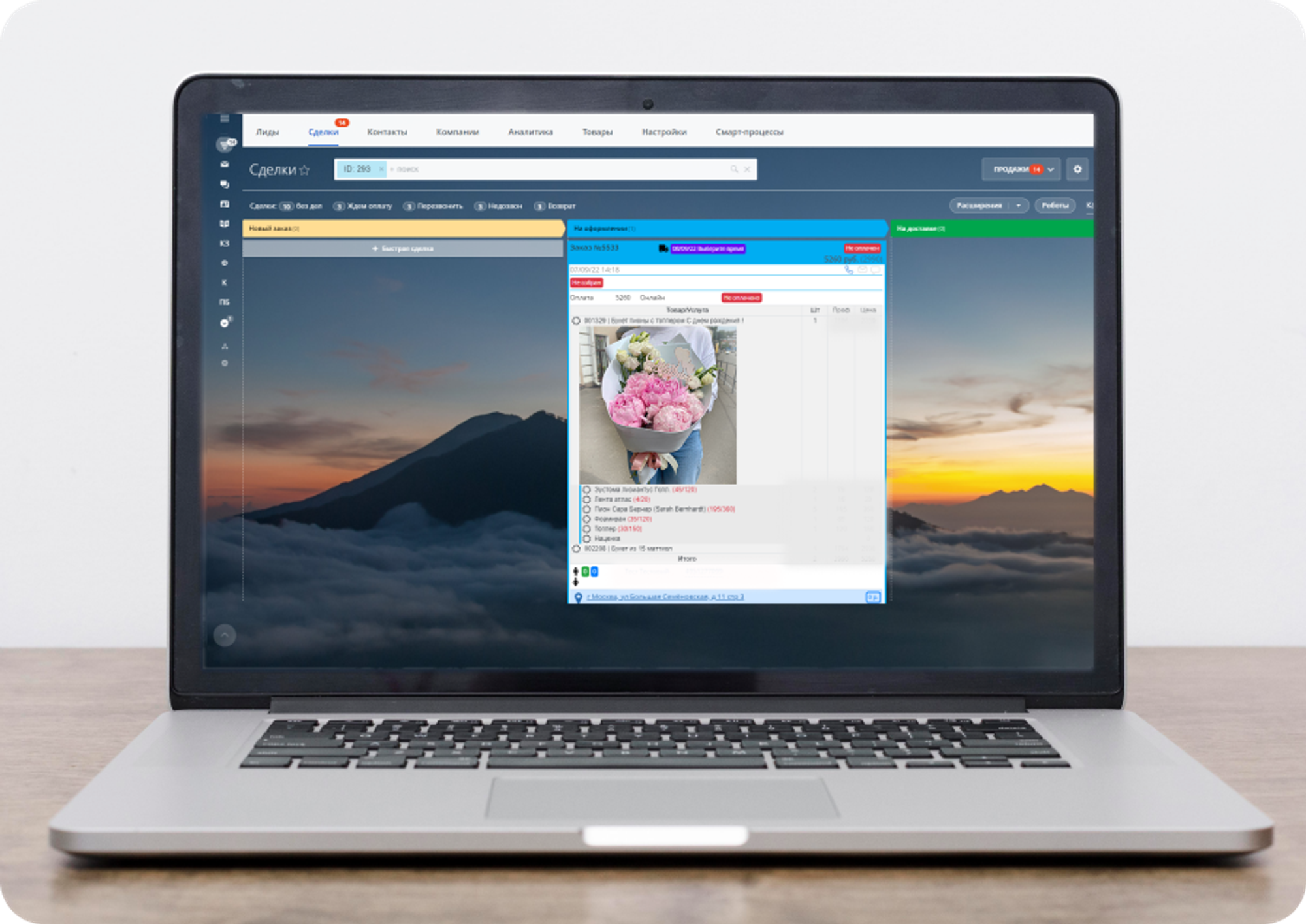
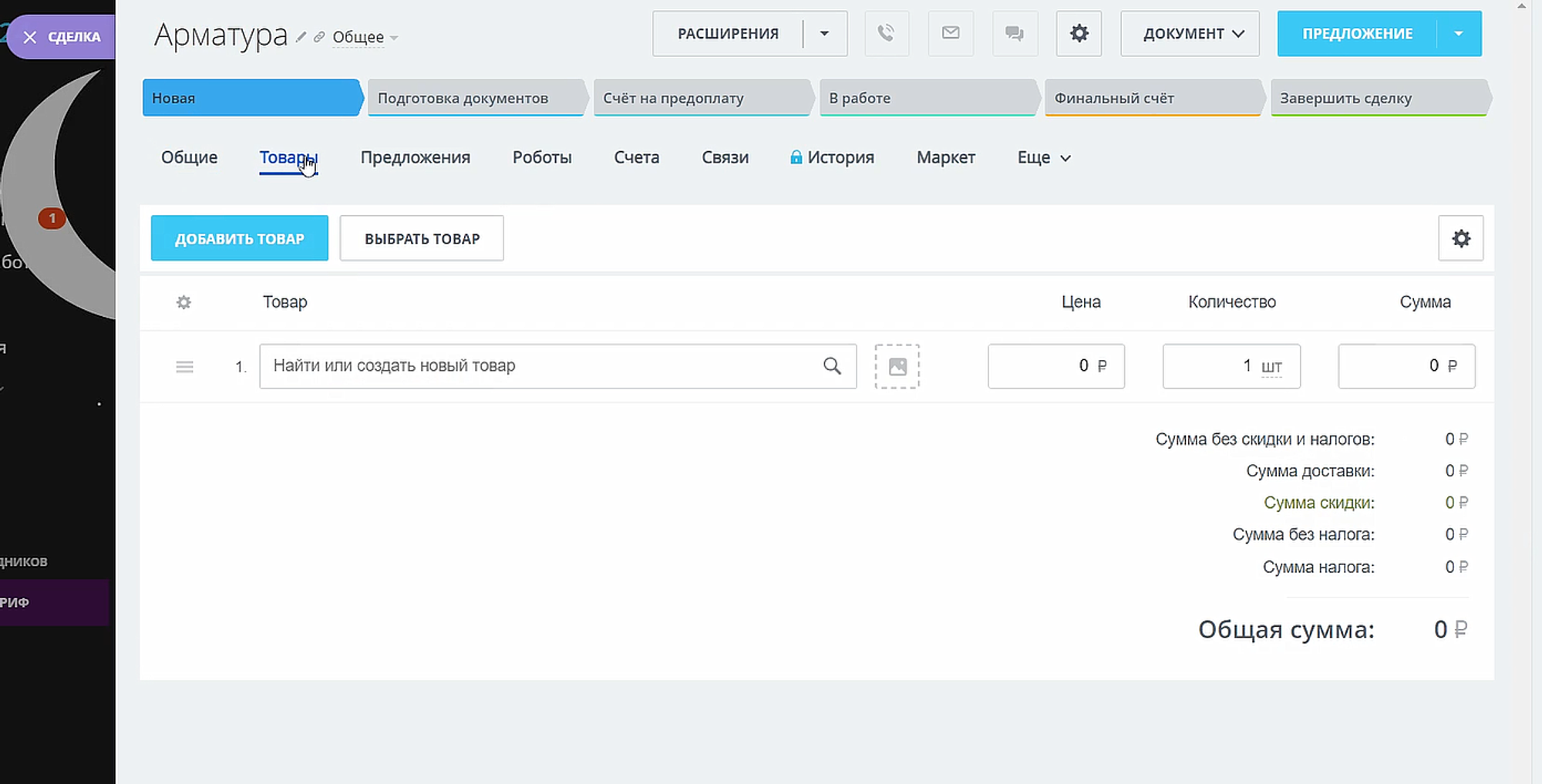
Standard display of the deal and product tabs:


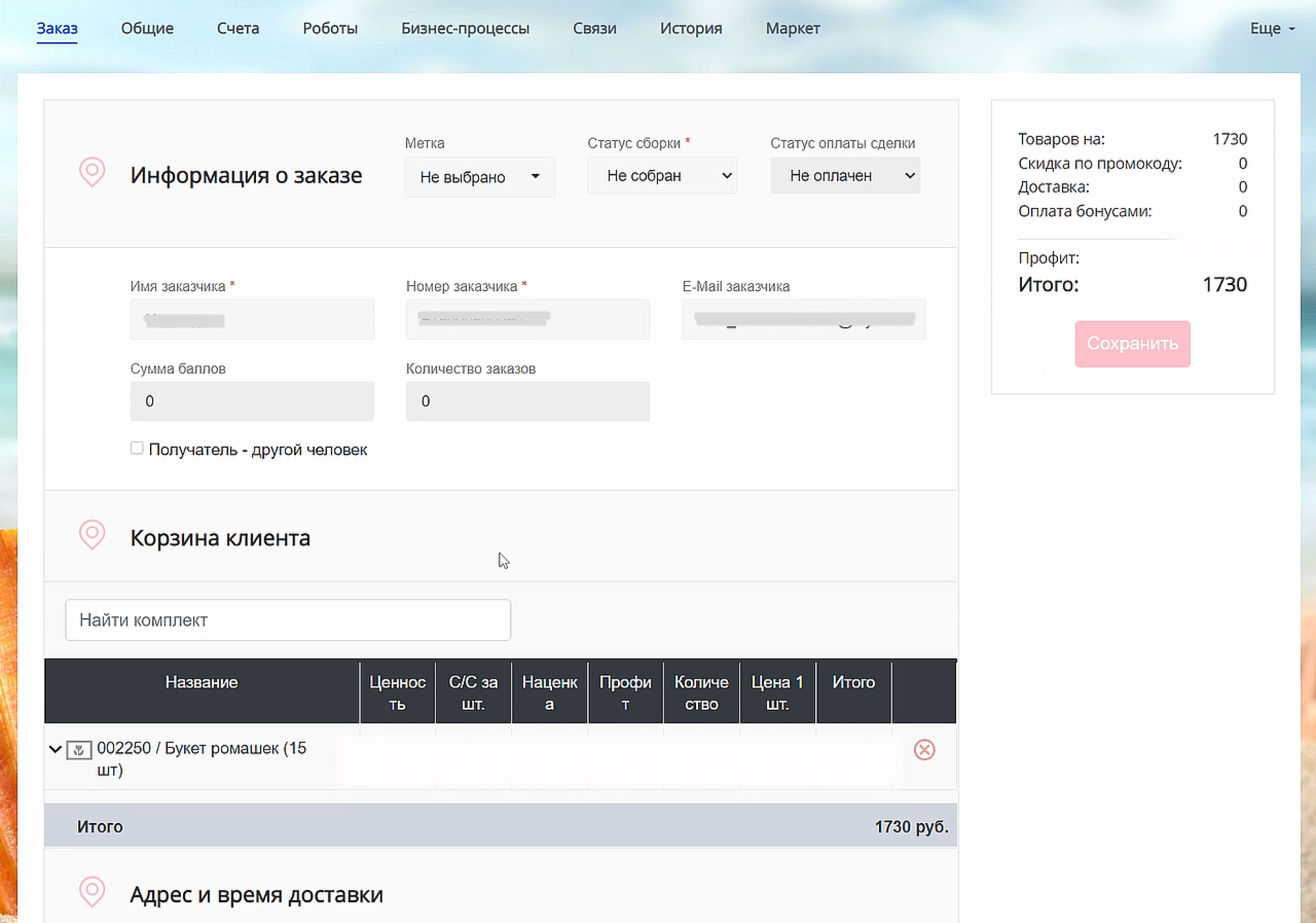
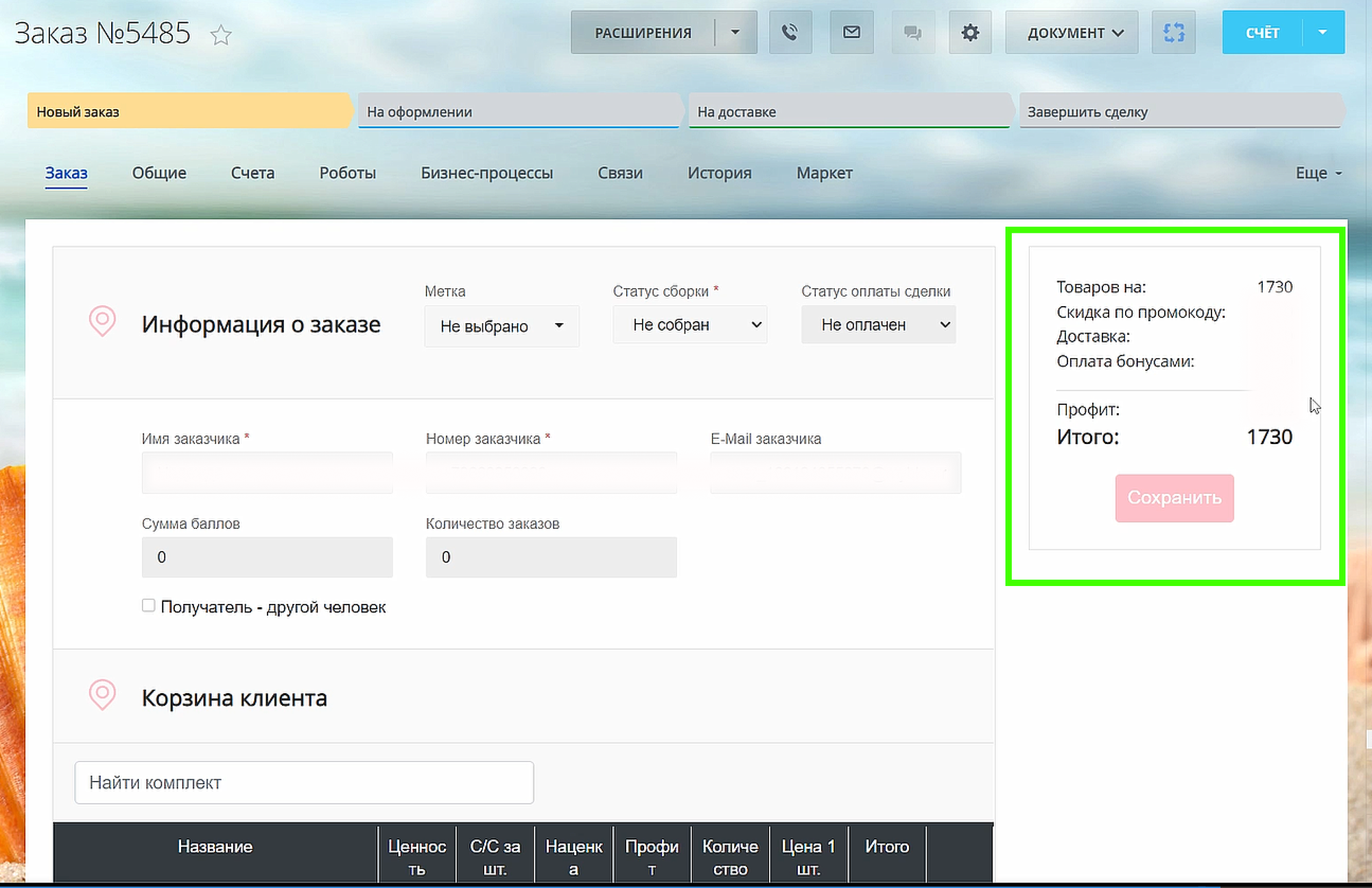
We have made a new type of transaction more convenient for placing an order.
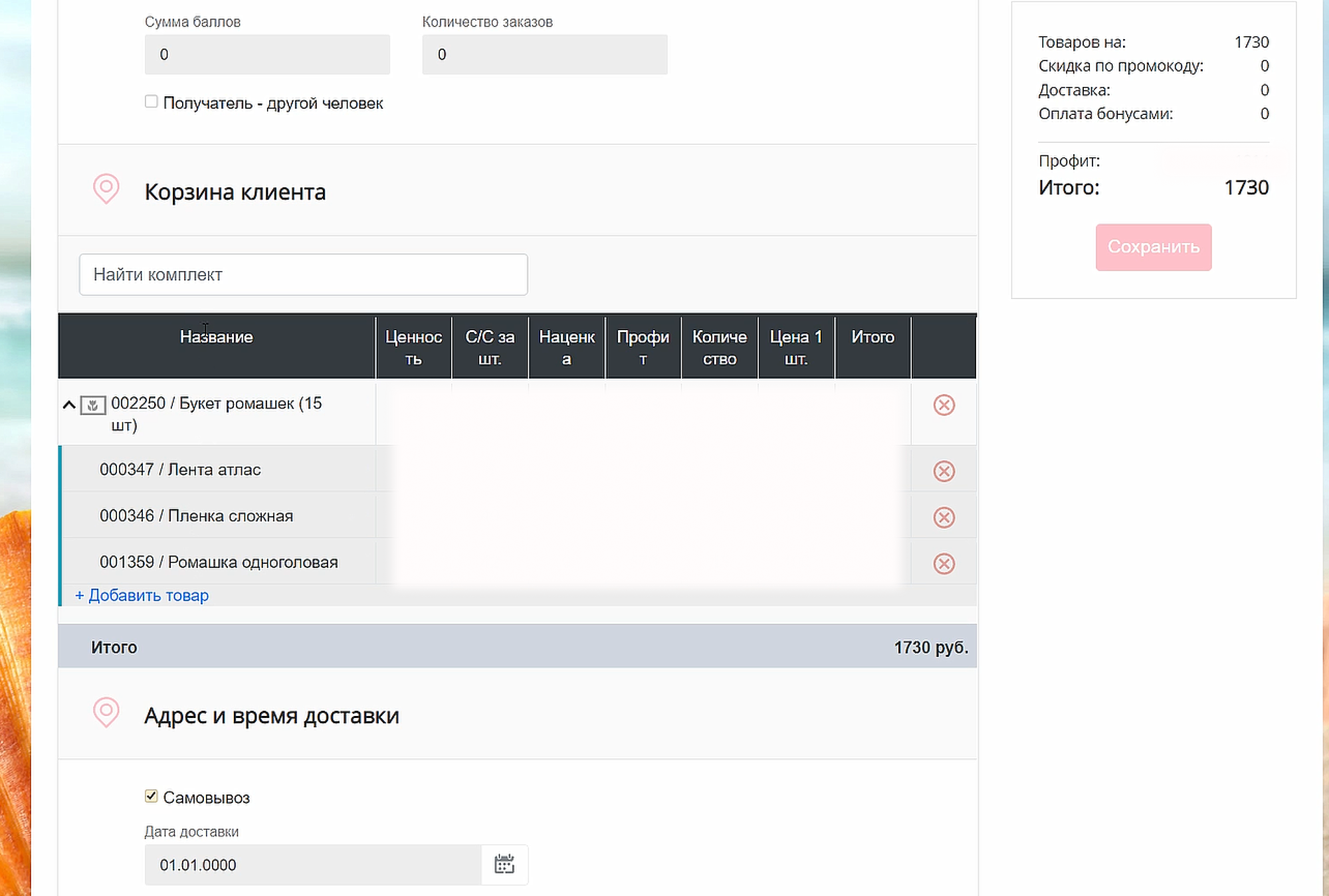
Nowgoods are displayed in the card itself

We have also extended the properties. By default, products in Bitrix24 do not support nesting. In the new version of the deal, you can arrange a bouquet that includes different flowers, since nowProducts contain additional items for greater order variability.

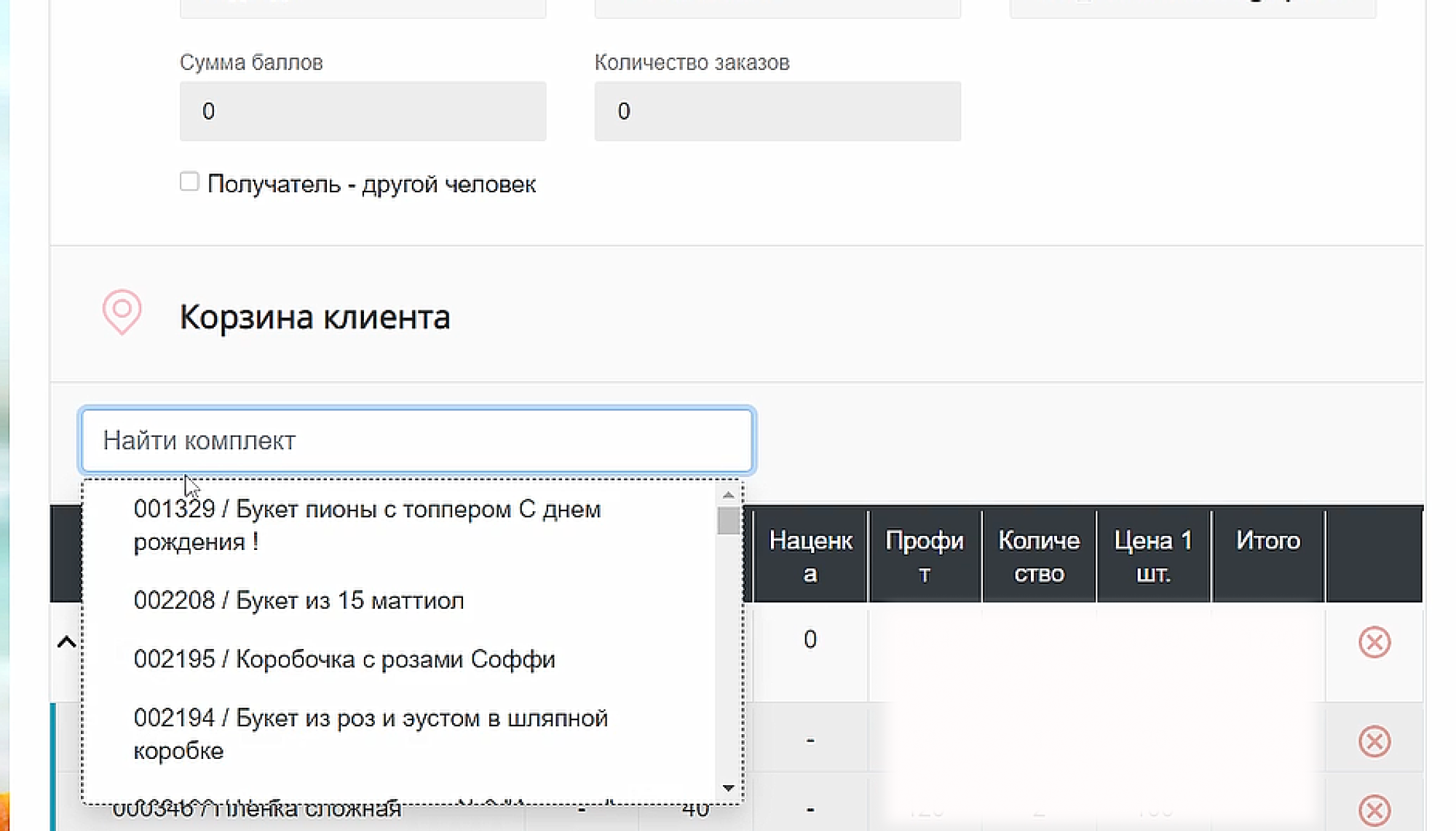
addedsearch by article and product name

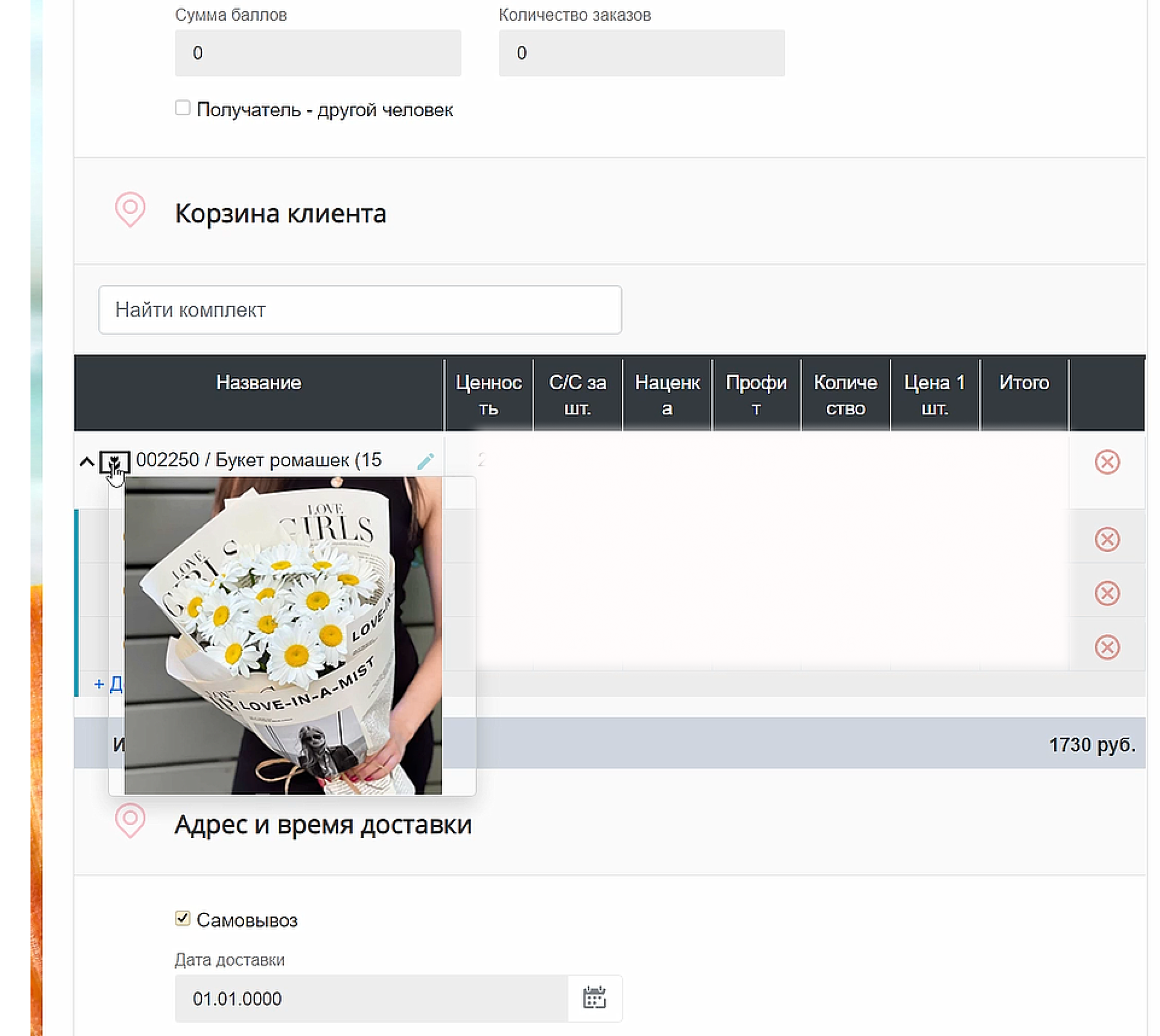
And also the possibilityview product pictures

On the right is a block that displays the entirepayment related information.

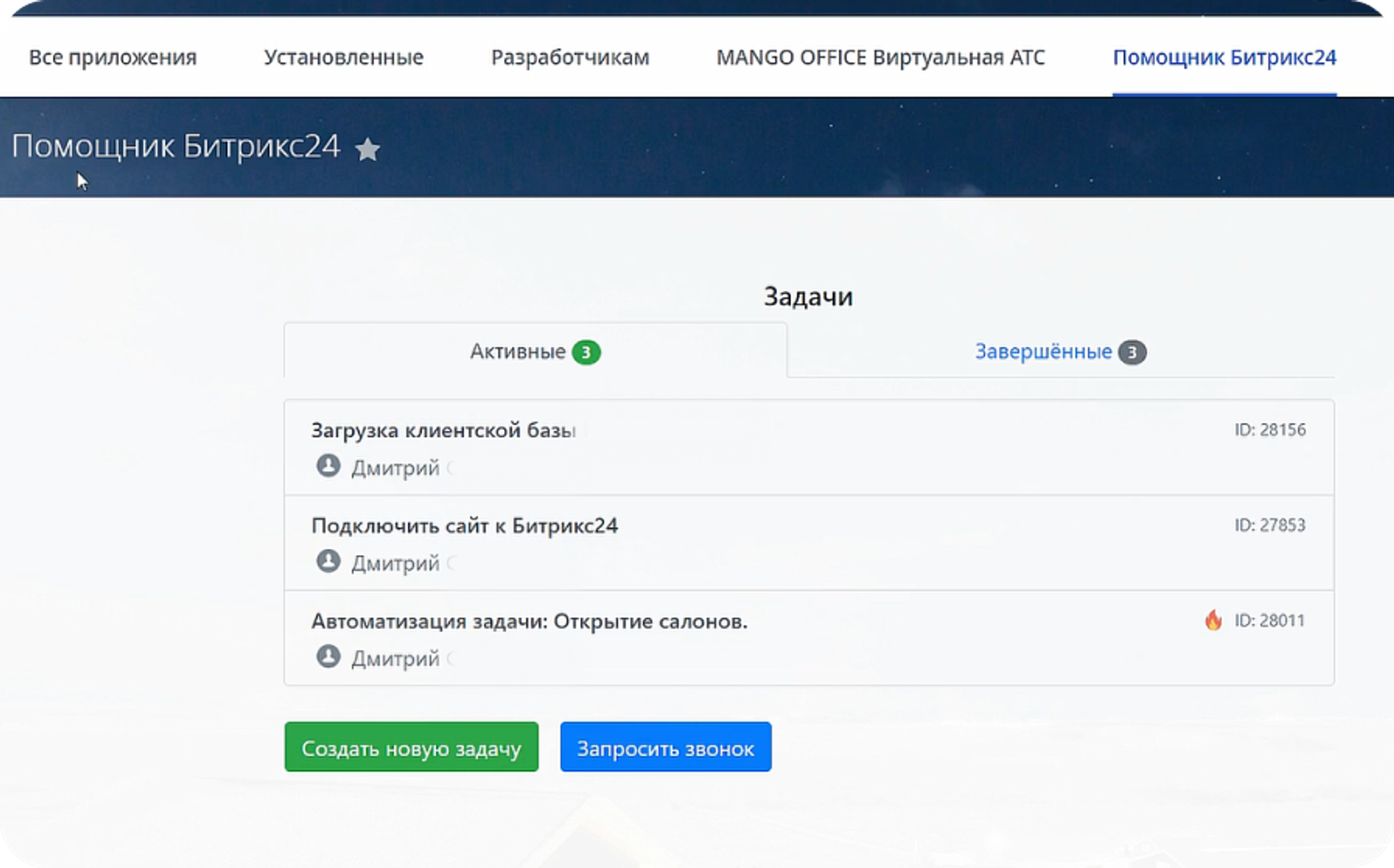
Have questions or need to find a solution to Your problem?
Leave a request by filling out the feedback form. Our expert will contact you as soon as possible

When sending a request, you can be sure that your personal data is 100% protected.